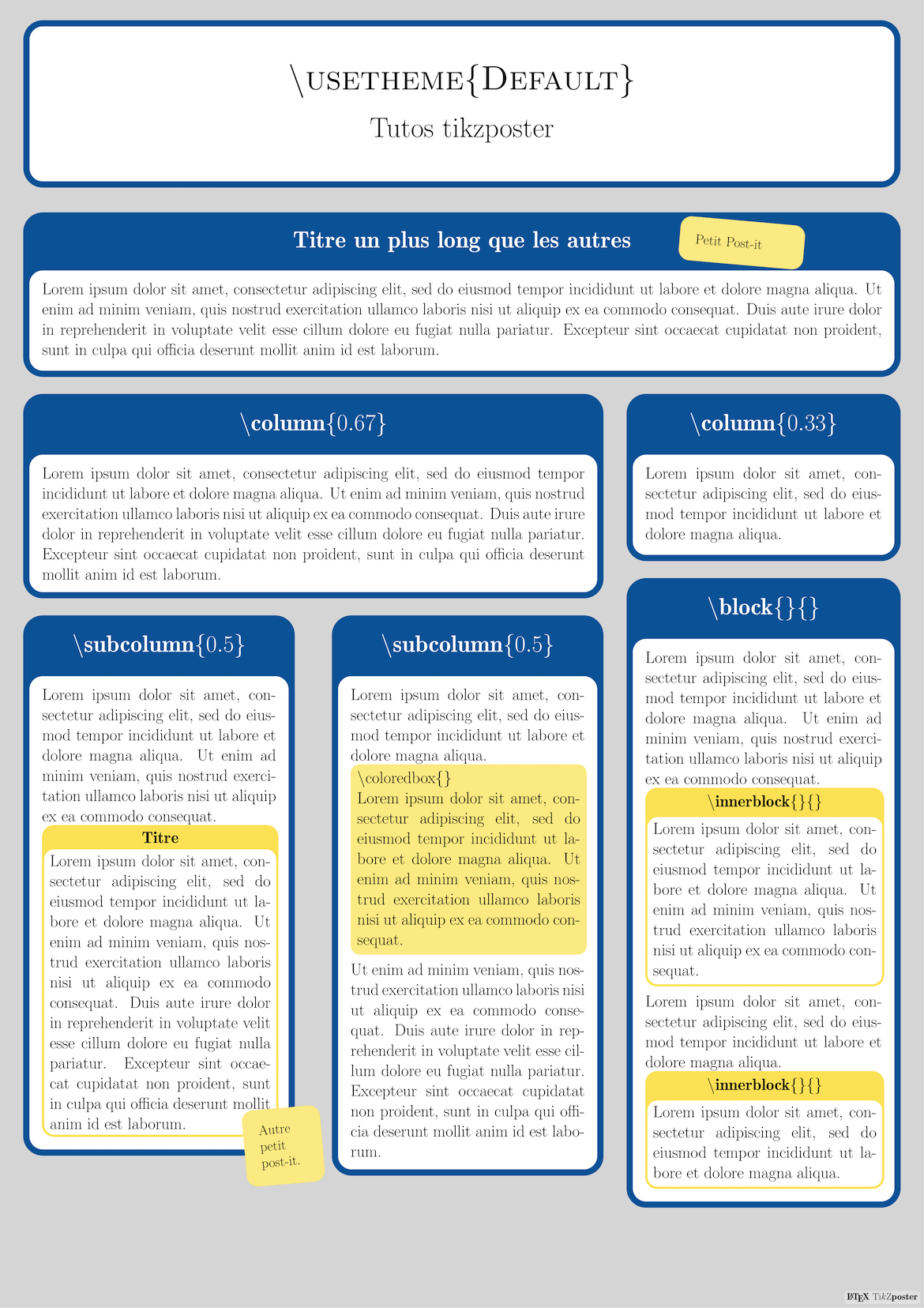
Voici un moyen simple de créer un poster en LaTeX sous le modèle ci-contre (cliquer dessus pour le voir en plus grand).
On va utiliser la classe de document LaTeX : tikzposter. Plus de détails sur le contenu du package.
Le principe est de placer des blocks avec du texte dans des colonnes. On a différents choix pour la mise en forme des blocks. On peut jouer avec des sous-colonnes et des sous-blocks. On peut aussi ajouter des petits notes (sortes de post-it).
Concrètement LaTeX génère un figure TikZ géante où il agence tout seul les blocks que l'on lui a dit de mettre. Il n'y a pas besoin de savoir faire des figures TikZ pour faire un poster.
Il faut commencer par indiquer la classe du document LaTeX en mettant \documentclass[17pt, a0paper, portrait]{tikzposter}. On a le choix entre 12pt, 14pt, 17 pt, 20pt ou 25pt pour la taille de la police, a0paper, a1paper ou a2paper pour la taille du poster et portrait ou paysage pour l'orientation du poster.
Ensuite on peut mettre le préambule avec les packages, les macros et indiquer si besoin les informations \title{}, \institute{} et \author{}, puis on peut commencer à écrire notre poster entre les deux balises \begin{document} et \end{document}.
Pour mettre le titre du poster, il suffit d'écrire \maketitle.
Pour créer des colonnes, il faut se placer entre les balises \begin{columns} et \end{columns}. Puis pour chaque créer une colonne il suffit d'écrire \column{largeur} où largeur est la proportion entre la largeur de la colonne et la largeur du poster. Par exemple, \column{0.33} donnera une colonne de largeur le tiers du poster.
Pour créer des sous-colonnes, il suffit, dans une colonne (donc après un \column{largeur}), de se placer entre les balises \begin{subcolumns} et \end{subcolumns}. Ensuite pour créer chaque sous-colonne, il suffit d'écrire \subcolumn{largeur} où largeur est la proportion entre la largeur de la sous-colonne et la largeur de la colonne. Par exemple, \subcolumn{0.5} donnera une colonne de largeur la moitié de la colonne dans laquelle est la sous-colonne.
Pour créer un block, il suffit d'écrire \block{Titre}{Texte} ou \block[option]{Titre}{Texte} pour indiquer des options à prendre en compte. Les blocks d'une colonne se suivent les uns au dessus des autres.
Pour créer un sous-block, il suffit d'écrire dans le texte d'un block \innerblock{Titre2}{Texte2} ou \innerblock[option]{Titre2}{Texte2} pour indiquer des options à prendre en compte.
Pour mettre un fond de couleur dans un block, il suffit d'écrire dans le texte d'un block \coloredbox{Texte} ou \coloredbox[option]{Texte} pour indiquer des options à prendre en compte. Cela créera une zone de texte avec la même couleur de fond que celle des notes, on peut la modifier avec les options (voir plus loin).
Pour créer une note, il suffit d'écrire \note{Texte} ou \note[option]{Texte} pour indiquer des options à prendre en compte. La note est par défaut placée au centre du dernier block, ce point d'ancrage de la note s'appelle un point "cible" ("target" en anglais), on pourra modifier cette cible avec les options (voir plus loin).
Dans le préambule, on peut indiquer le style que l'on veut pour nos blocks, le style pour les sous-blocks, le style des notes, le thème de couleur que l'on veut, grâce aux commandes suivantes:
En survolant avec la souris les à_remplir des différents styles, un aperçu s'affichera.
| Style | à_remplir |
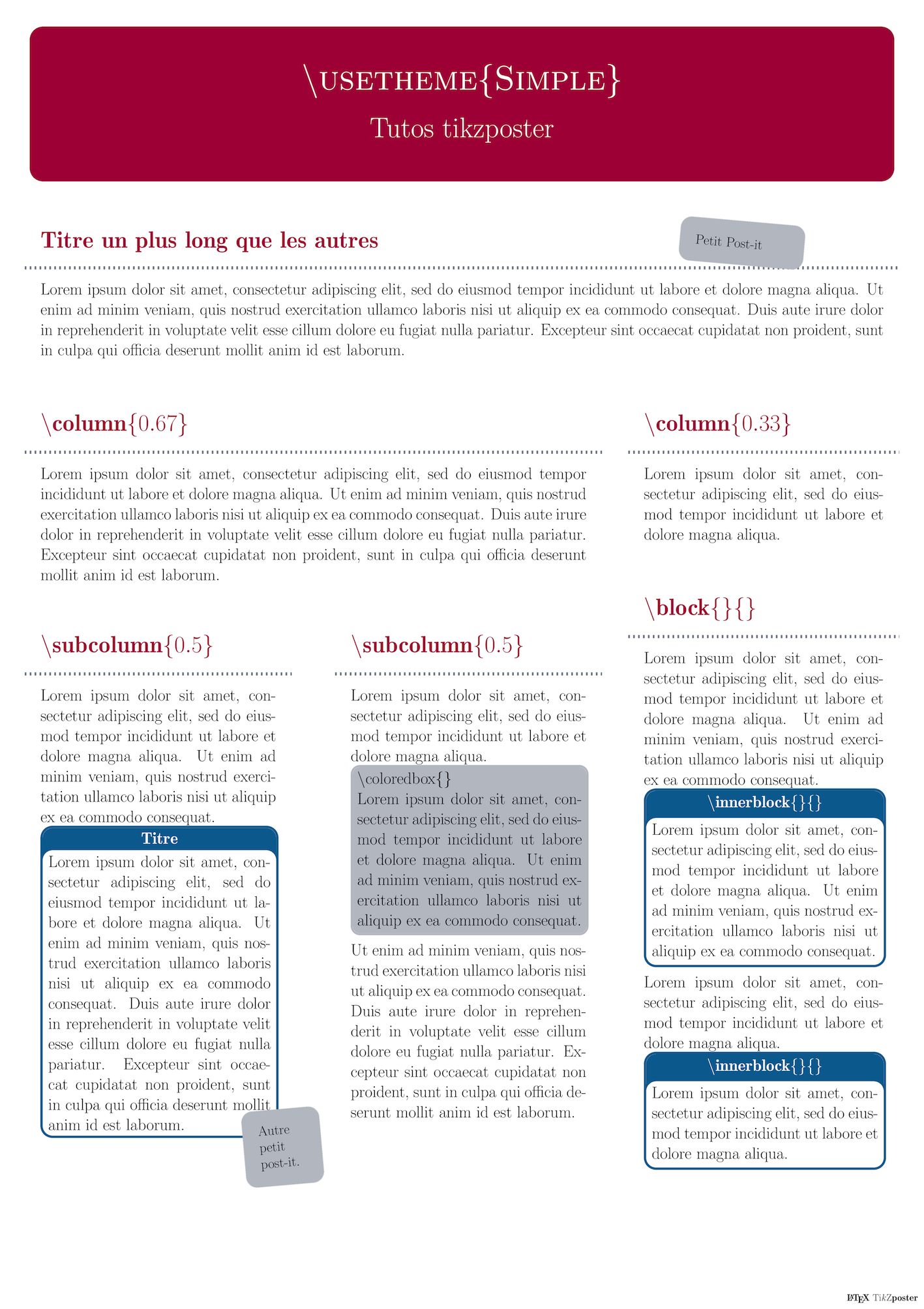
| \usetheme{à_remplir} | Default  Rays Rays  Basic Basic  Simple Simple  Envelope Envelope  Wave Wave  Board Board  Autumn Autumn  Desert Desert  |
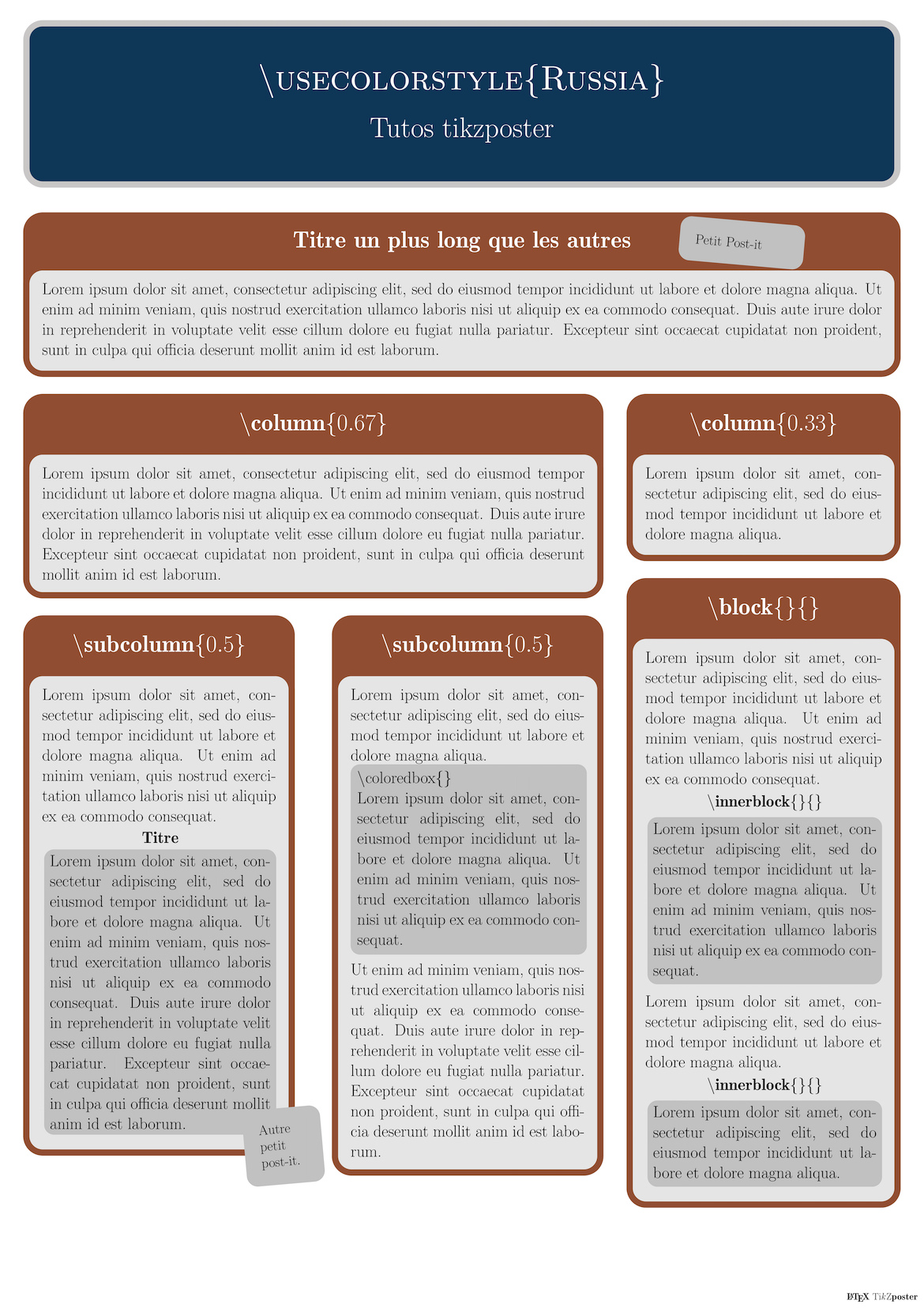
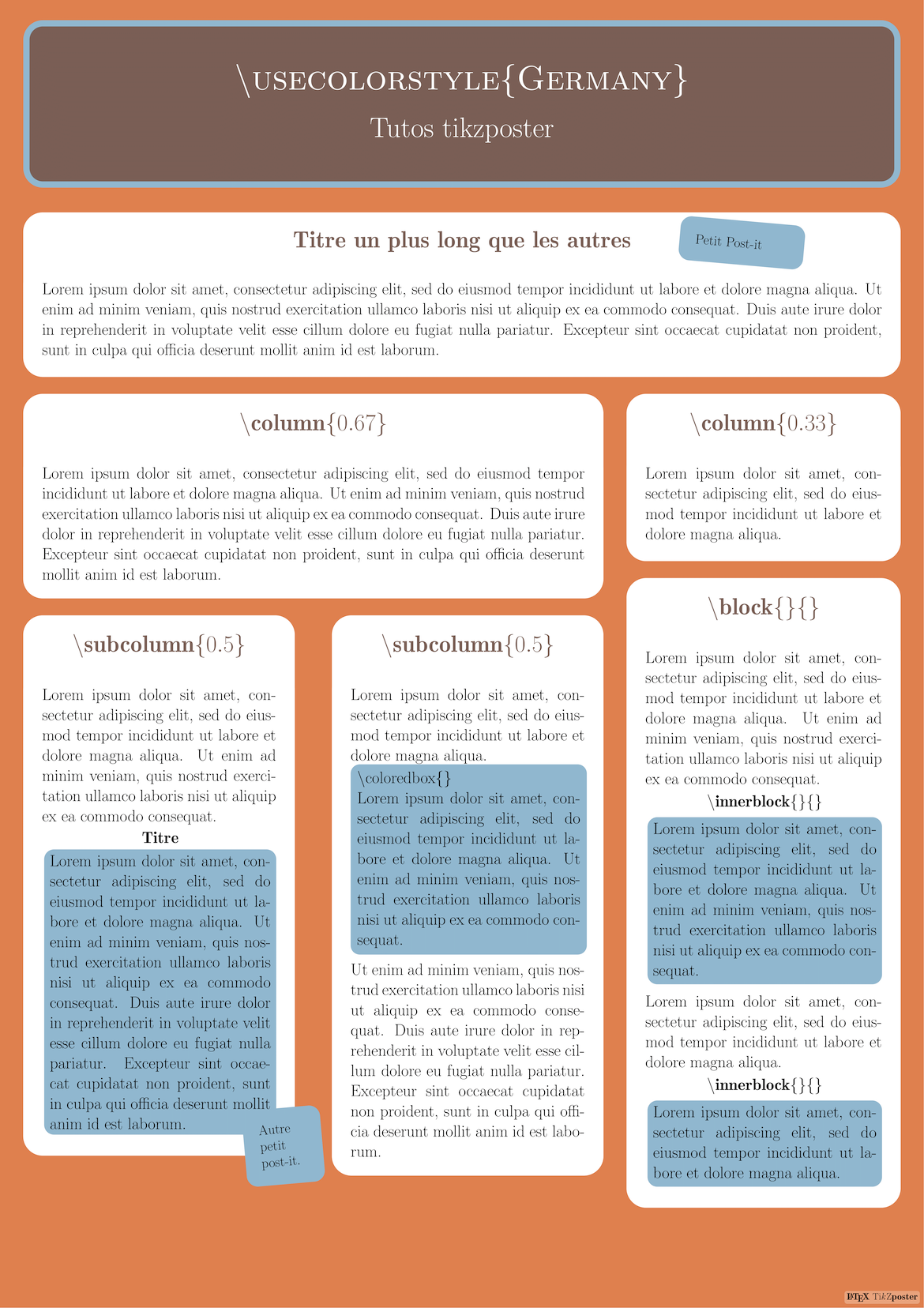
| \usecolorstyle{à_remplir} |
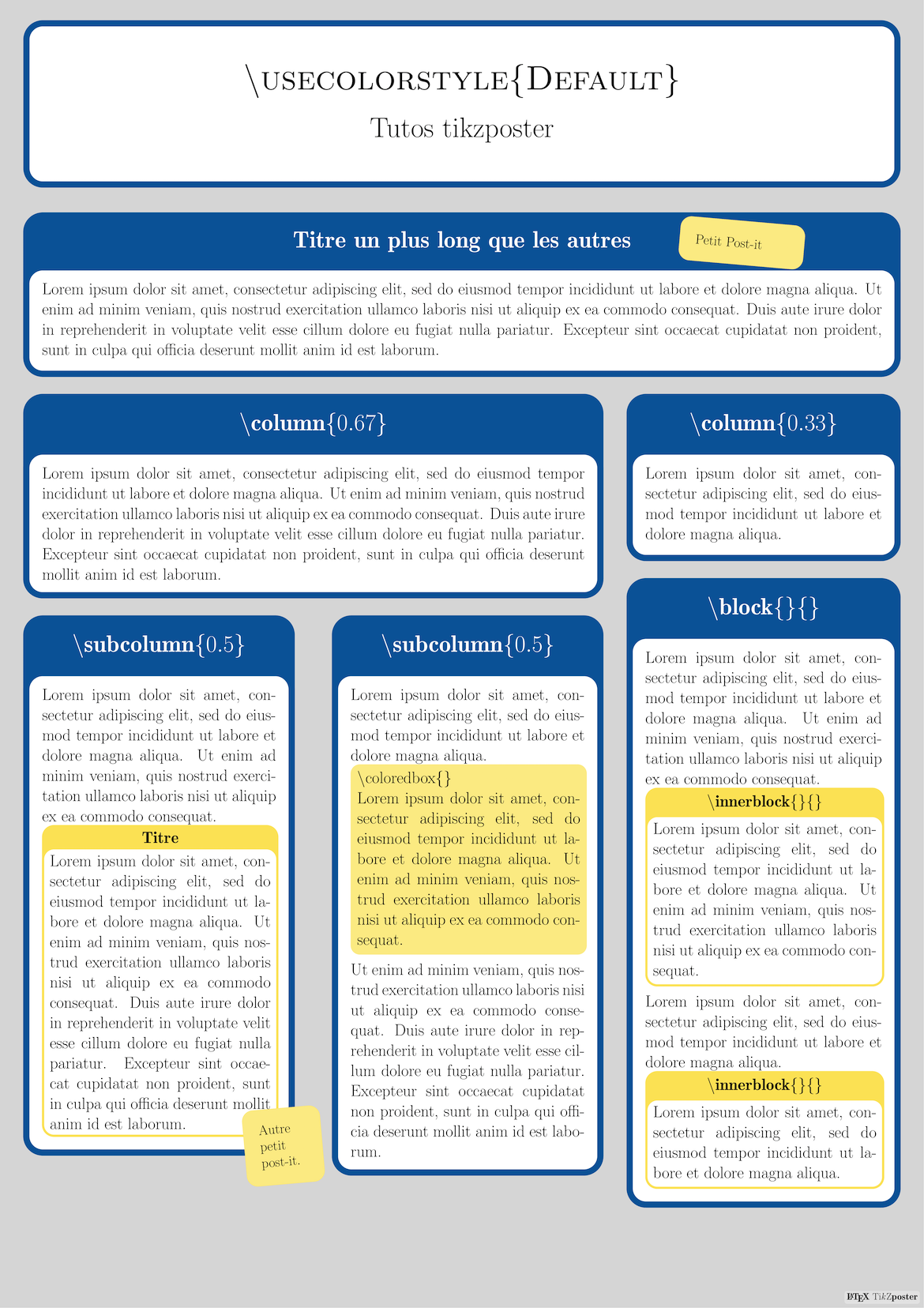
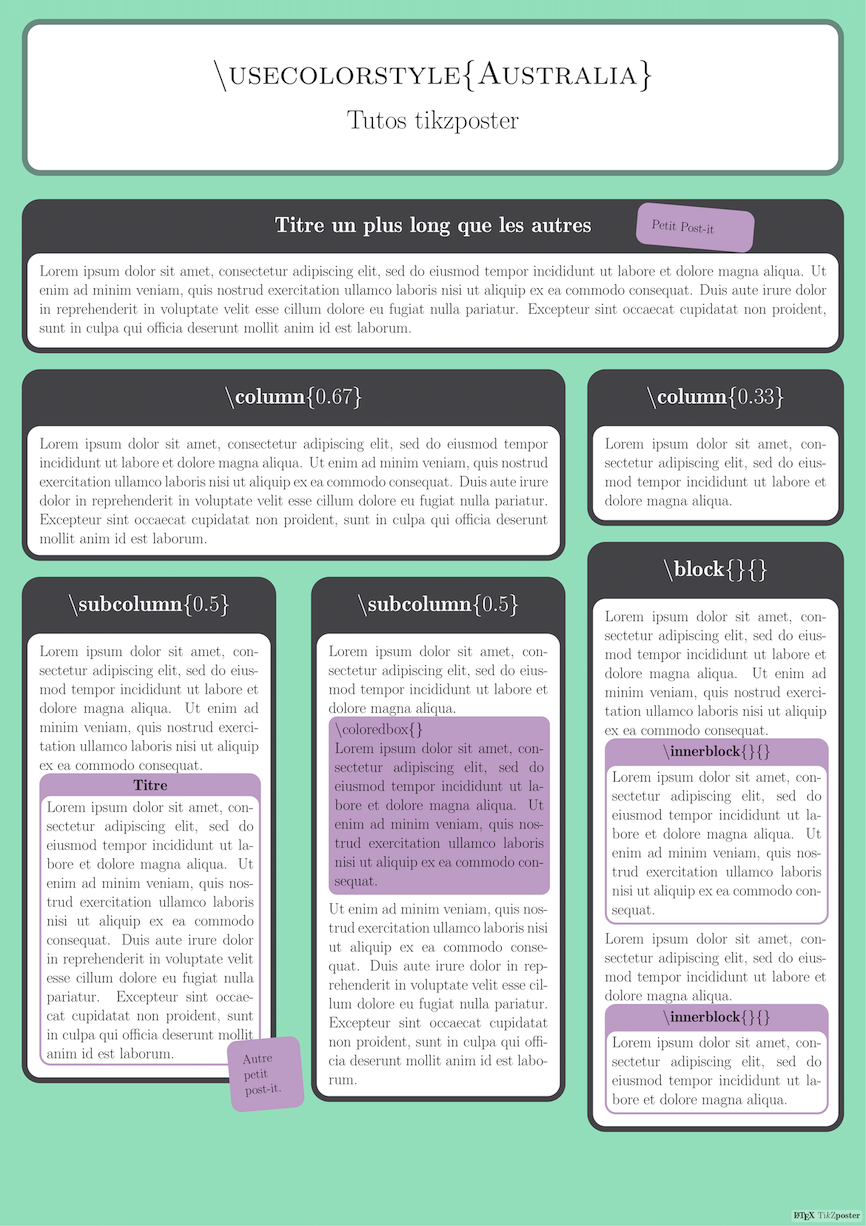
Default  Australia Australia  Britain Britain  Sweden Sweden  Spain Spain  Russia Russia  Denmark Denmark  Germany Germany  |
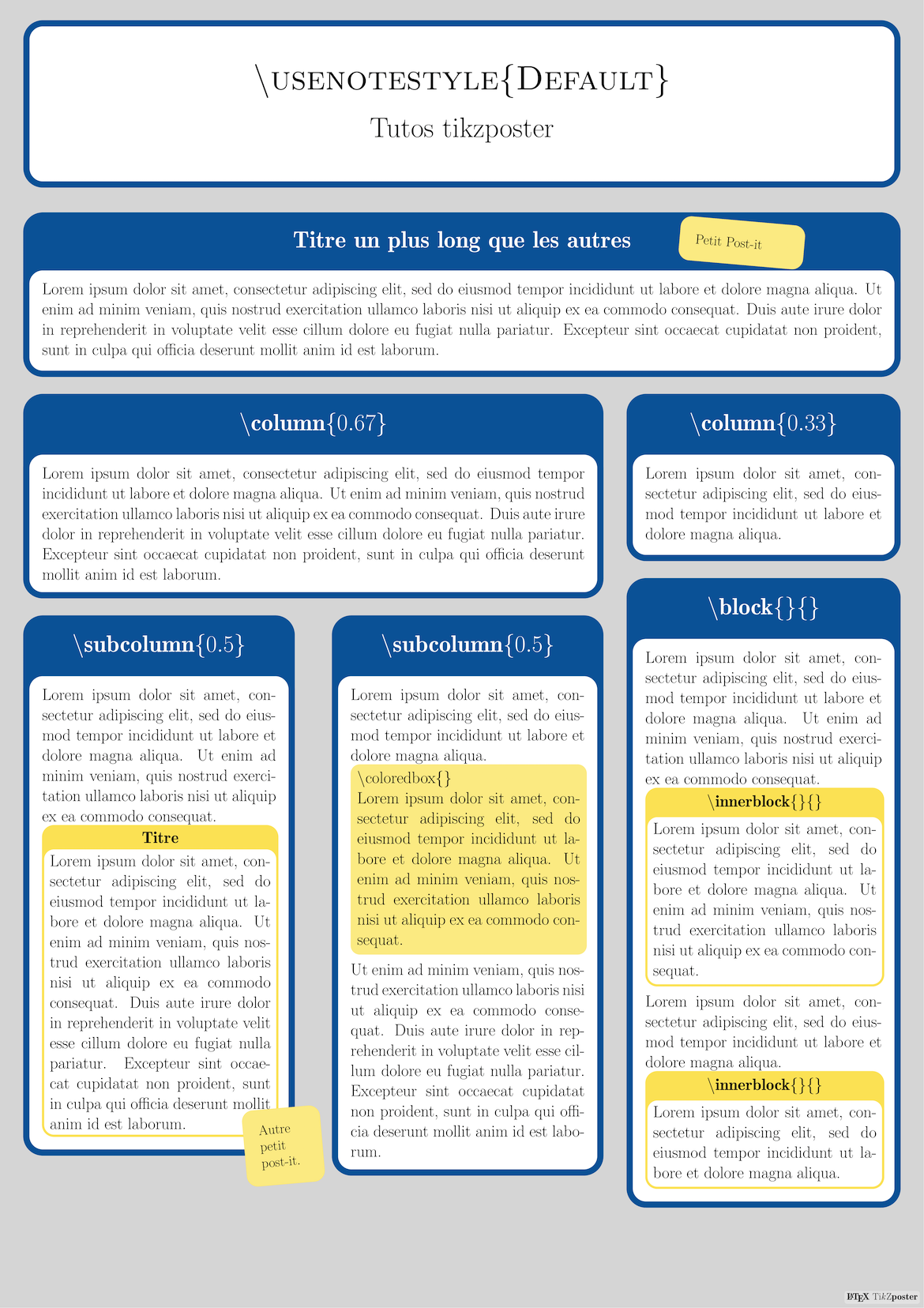
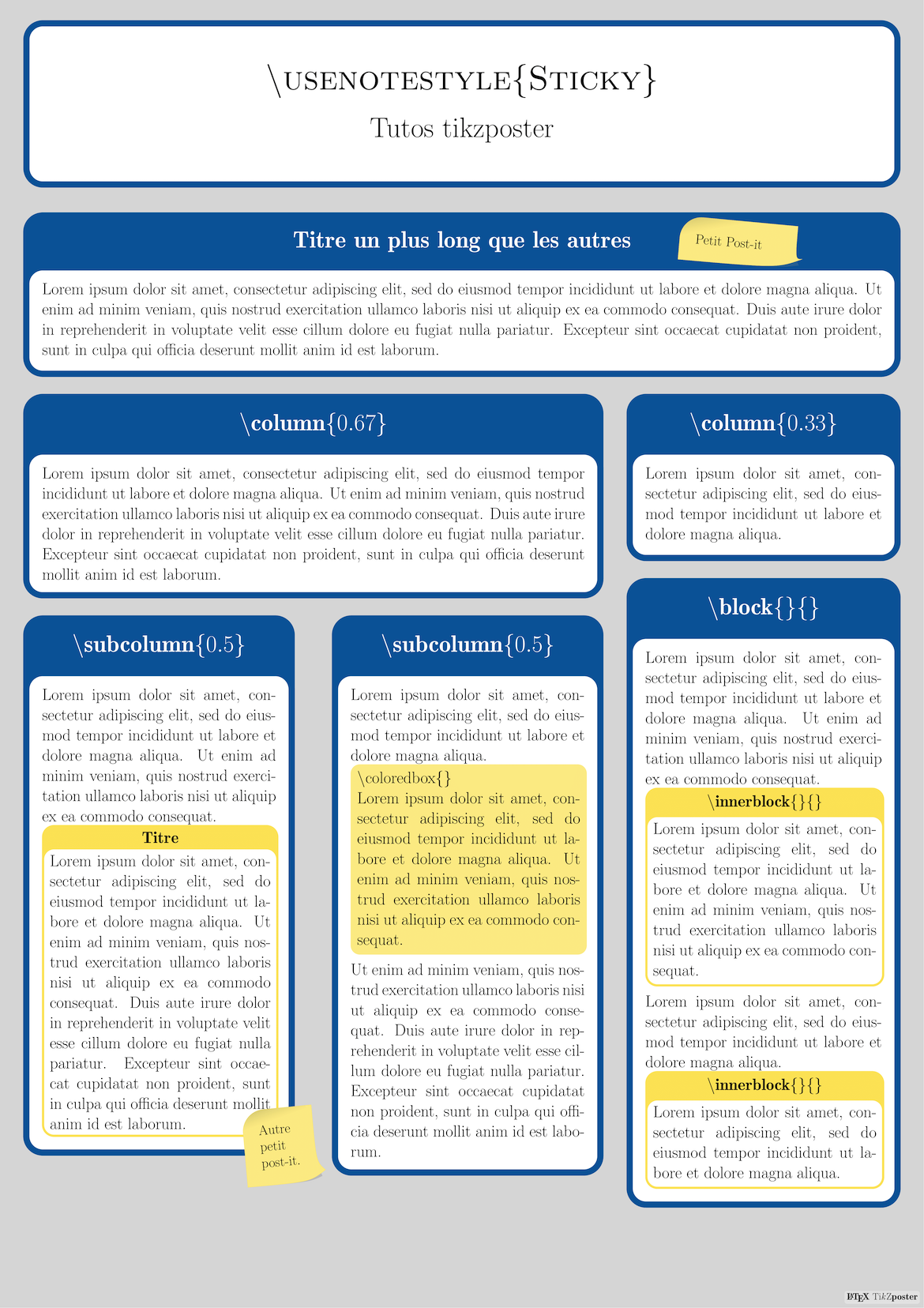
| \usenotestyle{à_remplir} |
Default  Corner Corner  VerticalShading VerticalShading  Sticky Sticky 
|
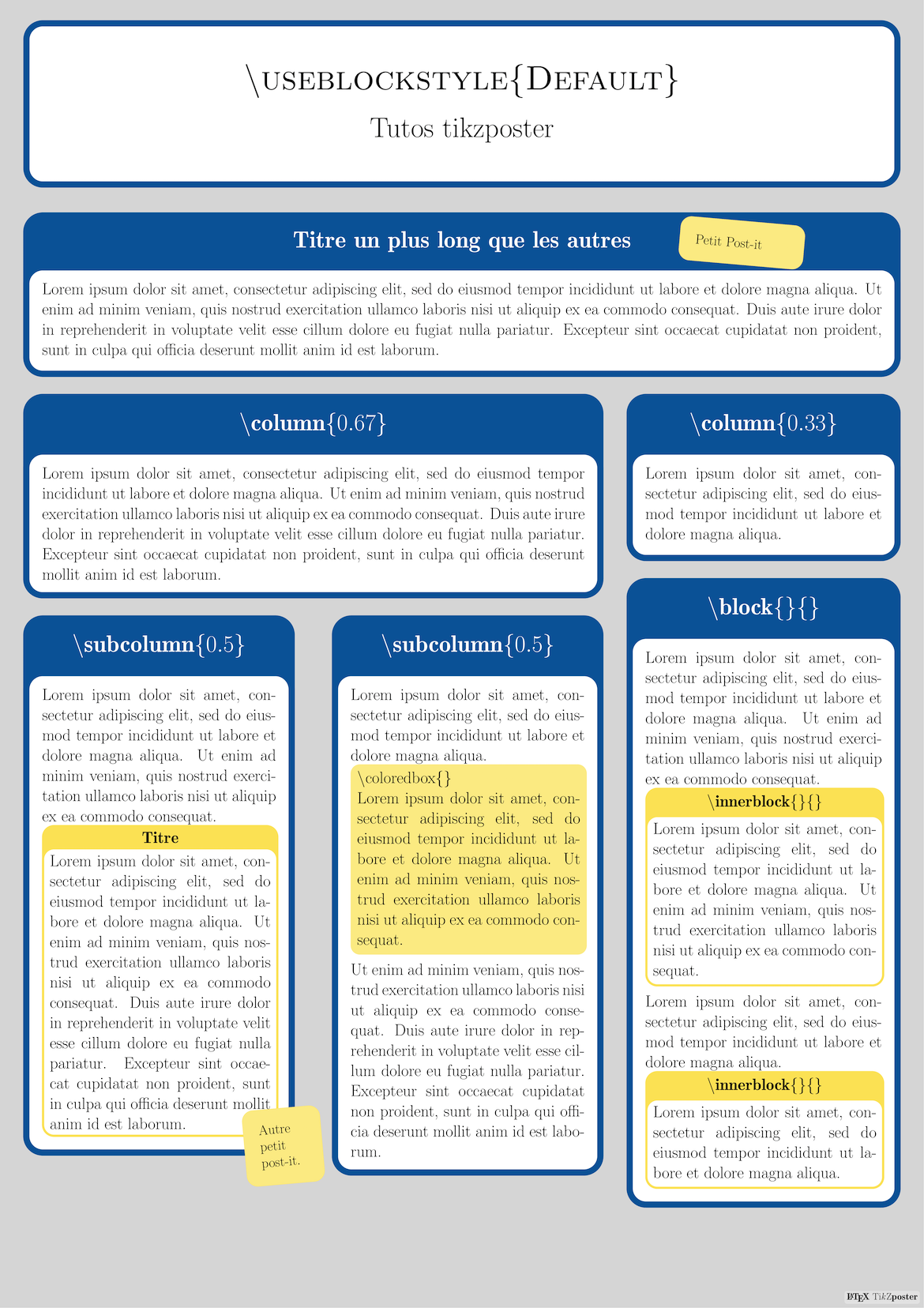
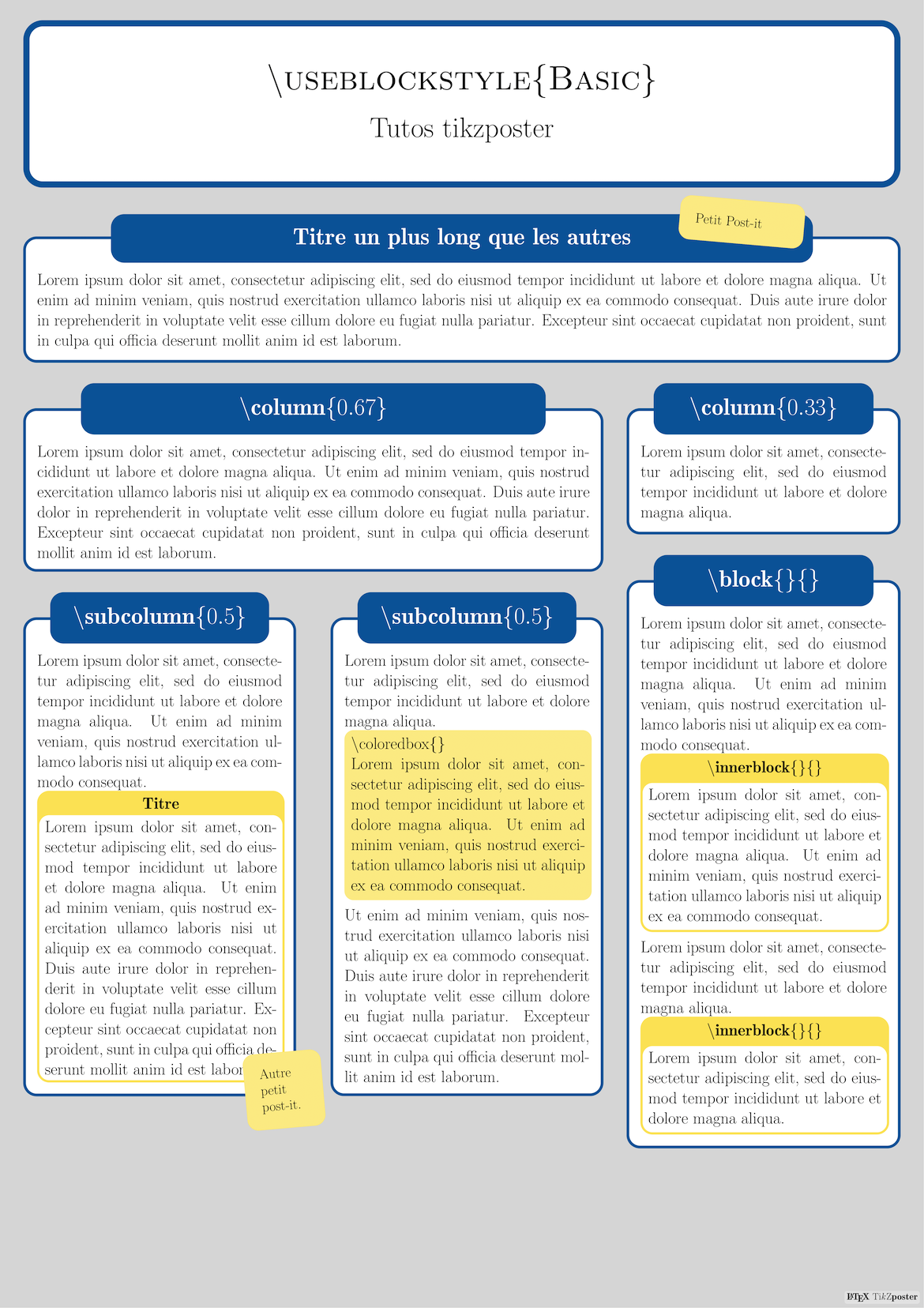
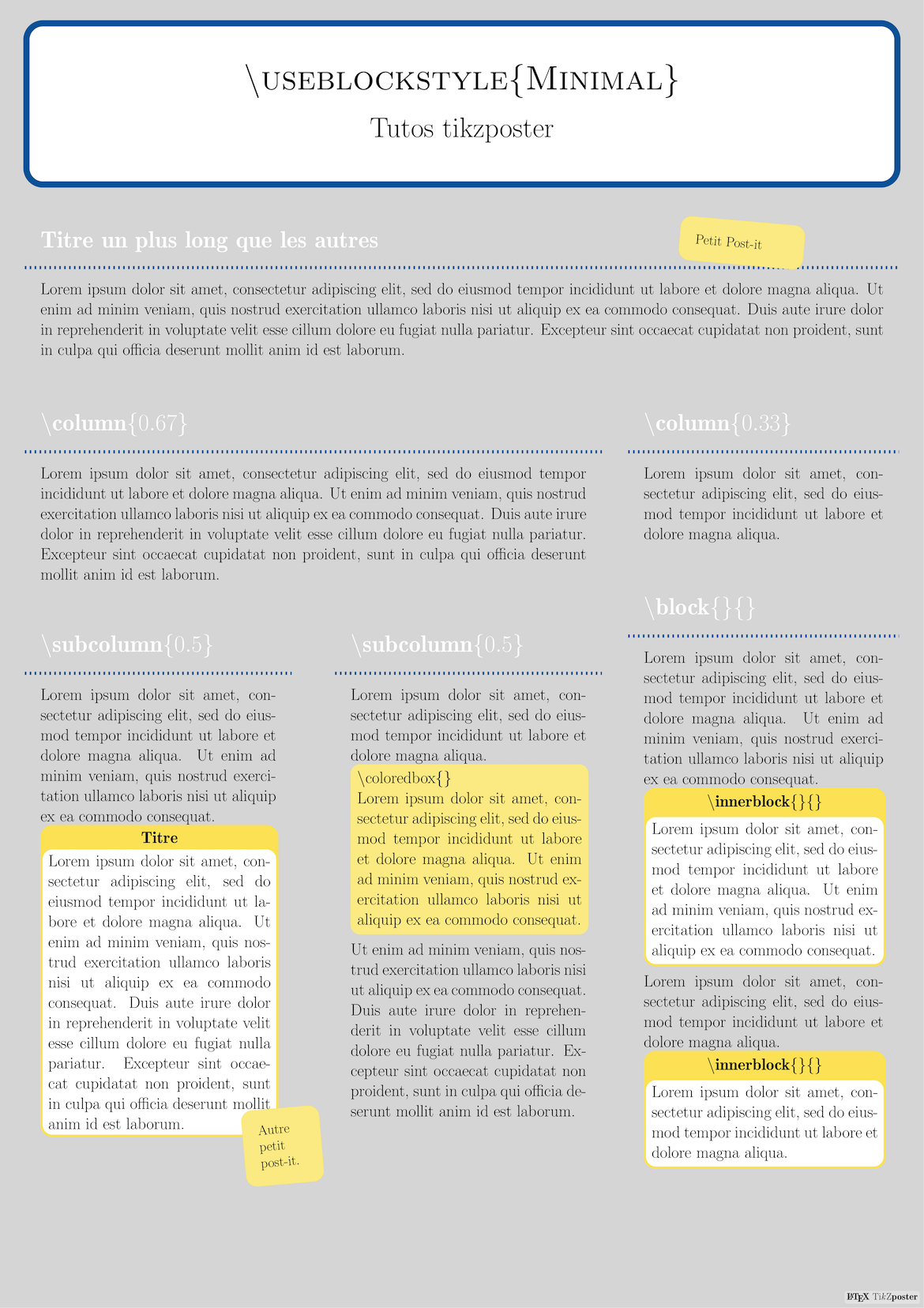
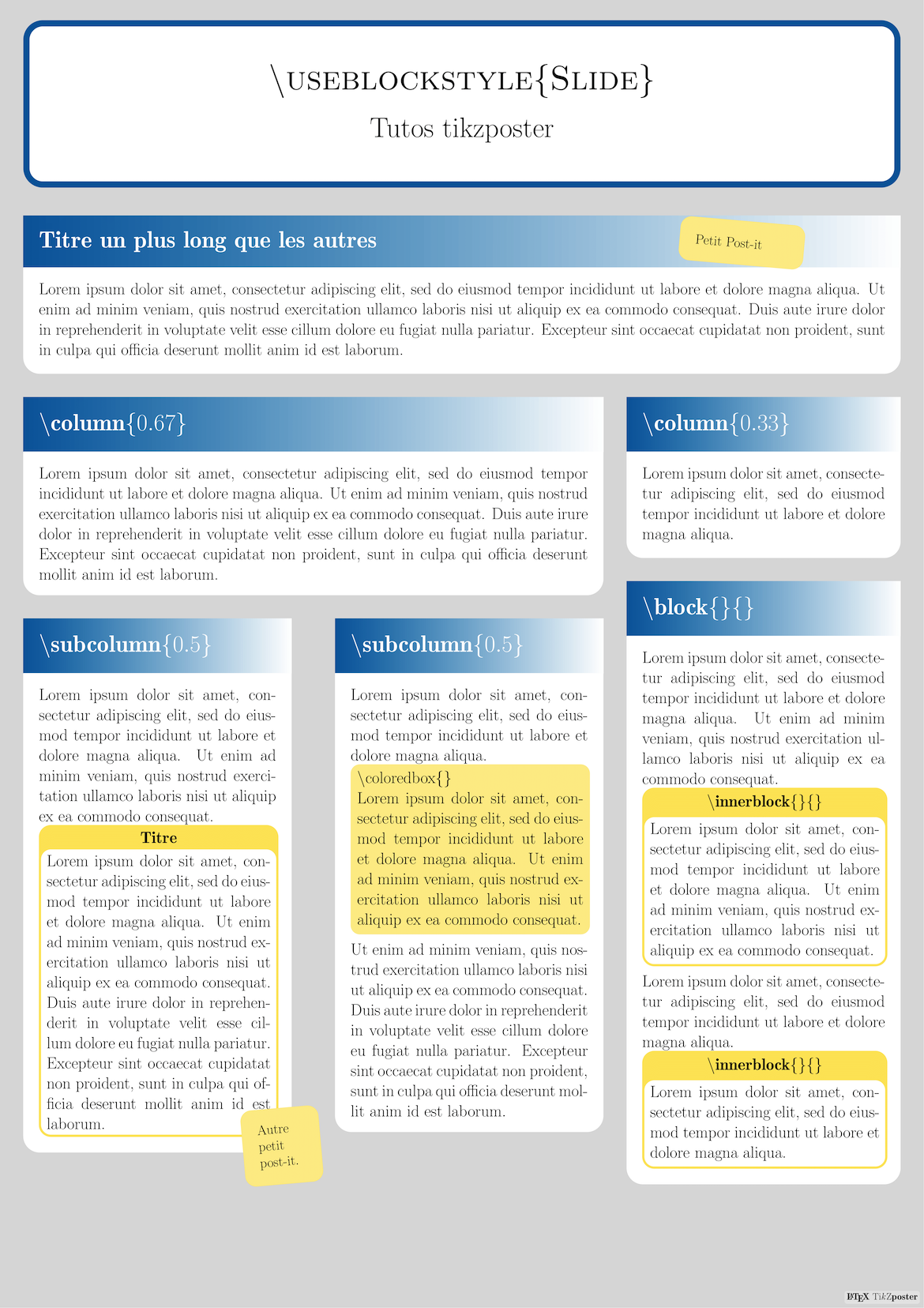
| \useblockstyle{à_remplir} |
Default  Basic Basic  Minimal Minimal  Envelope Envelope  Corner Corner  Slide Slide  TornOut TornOut  |
| \useinnerblockstyle{à_remplir} |
Default  Table Table  |
| \usebackgroundstyle{à_remplir} |
Default  Rays Rays  VerticalGradation VerticalGradation  BottomVerticalGradation BottomVerticalGradation  Empty Empty 
|
| \usetitlestyle{à_remplir} |
Default  Basic Basic  Envelope Envelope  Wave
Wave  VerticalShading VerticalShading  Filled Filled  Empty Empty  |
Dans le corps du document, on peut aussi modifier ponctuellement des styles de blocks et notes par exemple, simplement en mettant avant le block la commande \useblockstyle{} ou \usenotestyle{}. Attention, car cela modifiera le style de toute la suite, donc il faudra remettre un \useblockstyle{} ou \usenotestyle{} avec le style initial du document pour revenir à la normale.
Dans la commande pour créer un block \block[option]{Titre}{Texte}, on peut mettre comme option titleleft, titlecenter ou titleright pour aligner à gauche, centrer ou aligner à droite le titre du block. On peut mettre d'autres options qui permettent de jouer sur les différents espaces du block (voir la documentation).
Dans la commande pour créer une note \note[option1,option2,option3,etc]{Texte}, on peut mettre comme option rotate=-20 pour faire tourner la note de 20 degrés dans le sens horaire ou rotate=10 pour faire tourner la note de 10 degrés dans le sens antihoraire, width=3cm pour que la largeur de la note soit de 3 cm, targetoffsetx=10cm, tagetoffsety=-2cm pour que la cible de la note soit 10 cm à droite (axe x des abscisses) et 2 cm vers le bas (axe y des ordonnées) ou targetoffsetx=-5cm, tagetoffsety=3cm pour placer la cible 5 cm à gauche et 3 cm vers le haut.
Dans la commande pour créer un fond de couleur \coloredbox[option1,option2,etc]{Texte}, on peut mettre comme option width=10cm pour que la largeur de la zone colorée soit de 10 cm, bgcolor=blue pour changer la couleur de fond de la zone colorée en bleu, fgcolor=red pour changer la couleur de fond de la zone colorée en rouge.
On peut définir une couleur dans le préambule en mettant la commande \definecolor{nom_couleur}{HTML}{0F6C9A}, il faut indiquer la couleur en code html (ou hexadécimal). En LaTeX, on peut aussi écrire blue!20!black, cela permet de faire une couleur entre le bleu et le noir avec 20% de bleu et 80% de noir. À la place de blue, on aurait pu écrire nom_couleur, cela aurait fait un mix entre la couleur qu'on a définie avant à 20% et du noir à 80%.
Pour définir en amont toutes les couleurs du poster que l'on veut créer, il suffit d'écrire dans le préambule le code suivant :
\definecolorstyle{nom_couleur}{